由前兩天展現用命令列開發ASP.NET Core專案的過程,或許各位會有疑問,那麼,在VIsual Studio開發的ASP.NET Core專案,能不能拿來在命令列環垃境下使用呢?
讓我們來測試一下吧。記得之前在介紹VIsual Studio開發環境時寫的半個薪資計算應用程式專案嗎?我們就拿這個專案來測試吧。
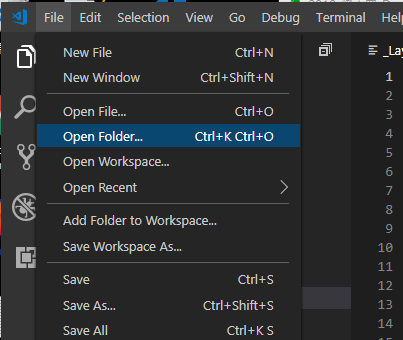
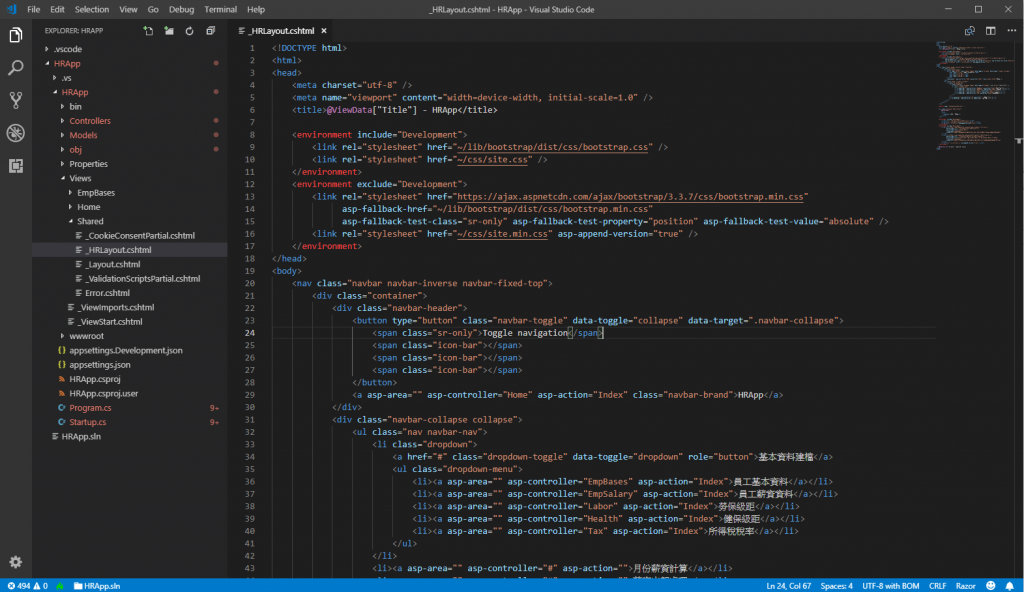
打開Vsual Studio Code,然後在[File]-->[Open Folder]功能,打開薪資計算應用程式專案資料夾:再打主版頁面_Layout.cshtml。

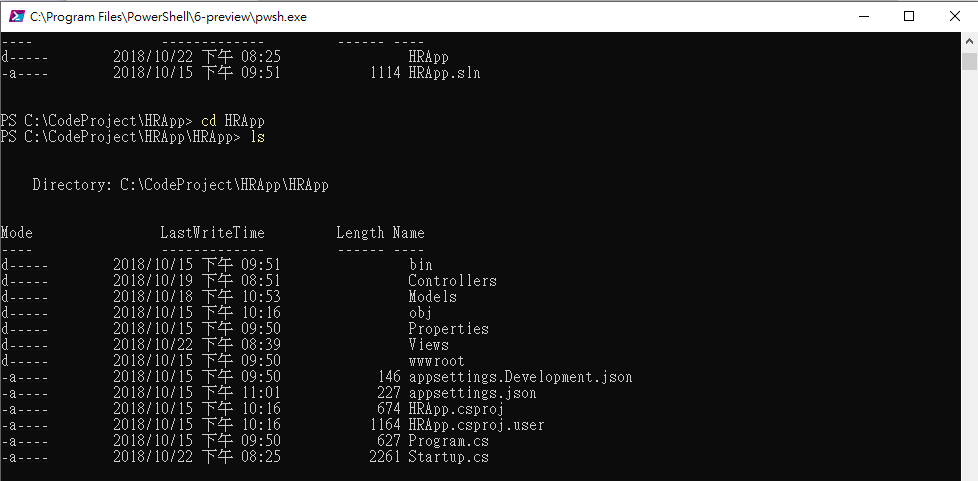
確定專案都穩穩妥妥沒問題,打開PowerShell,再用cd指令改變資料夾到薪資計算專案資料夾。記得要cd到startup.cs檔案所在的資料夾。
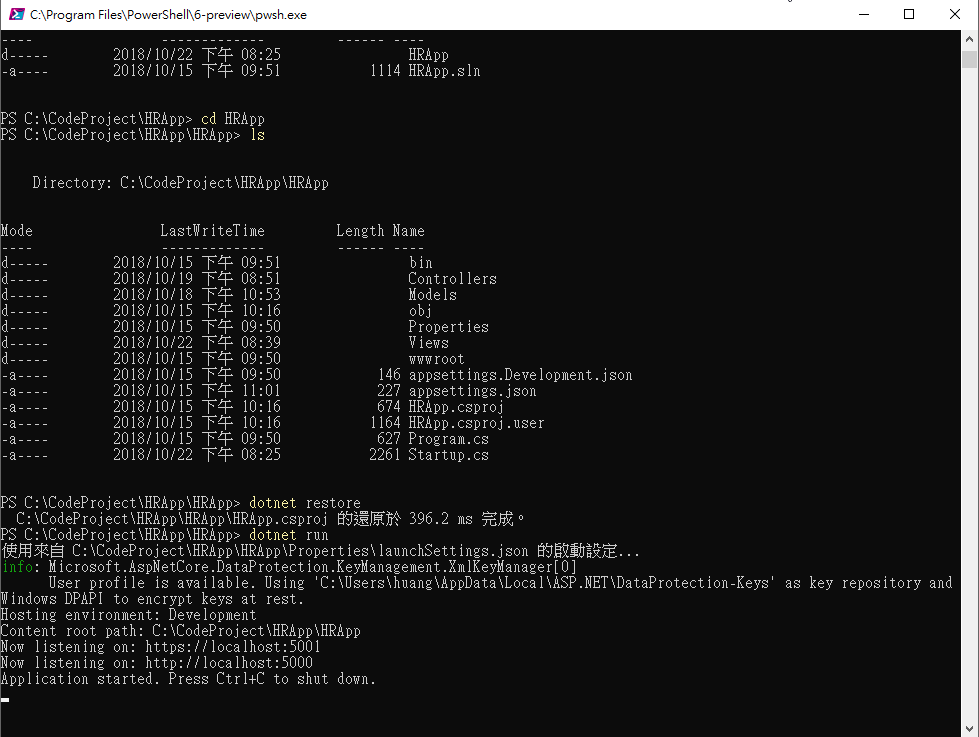
如上圖,用指令確認所指資料夾己有startup.cs檔案,然後執行dotnet restore指令,確定還原 .NET 專案中指定的相依性。
還原完成,再執行dotnet run指令把網站啟動起來。像下圖,有https和http的連指引就算是完成啟動了。
我們打開chrome,再輸入網址 https://localhost:5001/ ,我使用SSL協定,以免Chrome老是跳出不安全的警示網頁。但因為SSL憑證是不合法的,所以Chrome還是很盡責的告訴你這網站不安全。主焹站主頁面如下圖:
再打開員工基本資料維護網頁,如下圖:
到這裏,我們可以確認在Visual Studio下開發的ASP.NET Core專案是可以在命令列環境下繼續維護與運作的。
那這樣,各位或許會認為:那麼我們還需要那麼肥胖的VIsual Studio環境嗎?這答案端賴你是什麼樣的程式設計師而定,如果你是講究凡事自己動手作的碼農神人,那麼你可以考慮暫時離開Visual Studio IDE工具,但還是不要拋棄比較好。如果你想保留一些喝咖啡閒暇時光,還是保留Visual Studio IDE工具吧,讓Visual Studio協助你產生Model程式,應用精靈幫你完成View的創建。這樣可以事半功倍。
要不要抛棄Visual Studio IDE工具,全然看你個人的決定,不管如何決定,ASP.NET Core都會是你開發網站系統的好幫手。
我是會保留Visual Studio為主力來開與維護ASP.NET Core專案的,畢竟這環境有太多輔肋工具來幫助我們開發系統,可以讓我們不用太照顧程式細節,可以提升程式設計師的生產力。或許有人抱持著不同看法,認為Visual Studio的精靈反而是為害程式效能的主要原因,但對我來講,對一個大型ASP.NET Core專案,我還是會依賴並善用精靈來輔助系統開發的。
此外,還有一些開發行動裝置應用程式的工具,目前只支援在Visual Studio IDE開發環境下使用,有須要開發行動裝買應用程式者,勢必還要擁抱Visual Studio IDE很久一段時間。
所以,我認為如果不是真的有必要,例如硬碟空間不足,保留 Visual Studio IDE環境還是有必要的。
